Sebelumnya anda harus mempelajari dulu Membuat Halaman Utama (index.php) Di site Dreamweaver Cs6. Jika sudah kita lanjutkan dengan Membuat Tampilan Grid Daftar Produk nya. Daftar produk merupakan item penting dalam sebuah web penjualan. Dengan ditampilkannya daftar produk, Para pelanggan akan dengan mudah memesan dan mendapatkan informasi mengenai produk yang dijual. Salah satu jenis tampilan yang biasa digunakan adalah Grid view.Jika anda sudah siap, kita langsung mulai saja Cekidot....
Sebelumnya anda harus mempelajari dulu Membuat Halaman Utama (index.php) Di site Dreamweaver Cs6. Jika sudah kita lanjutkan dengan Membuat Tampilan Grid Daftar Produk nya. Daftar produk merupakan item penting dalam sebuah web penjualan. Dengan ditampilkannya daftar produk, Para pelanggan akan dengan mudah memesan dan mendapatkan informasi mengenai produk yang dijual. Salah satu jenis tampilan yang biasa digunakan adalah Grid view.Jika anda sudah siap, kita langsung mulai saja Cekidot....1). Jalankan Dreamweaver, Browser dan aktifkan XAMPP.
2). Buka Dreamweaver dan pilih menu File > Open. Ambil index.php di folder Projek_web.
3). Di halaman editor template.php, Tempatkan code produk yang ada di file grid produk.txt. Ambil disini
4). Berikut tampilan index.php setelah di isi dengan code grid produk.
5). Sekarang buat file project.php. Download dulu template nya DISINI , Kemudian buka di editor Dreamweaver.
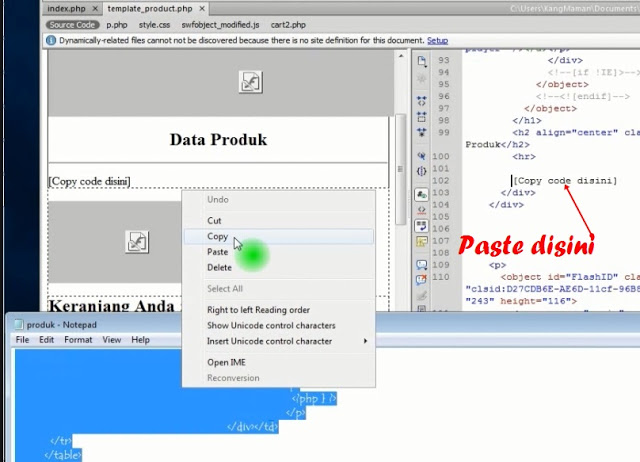
6). Copy code BERIKUT sesuai gambar.
7). Klik kanan pada template_product. simpan di folder Projek_web sebagai product.php.
8). Dan ini setelah disimpan.
9). Buka tab baru di browser, ketik Localhost/projek_web/index.php > Enter.
10). Coba anda klik di gambar salah satu produk atau gambar detail, Jika Beruntung maka akan mucul Tulisan "Selamat, Anda Mendapatkan Bonus" Hehehe ,, yang benar akan muncul halaman baru yang berisi informasi tentang produk tersebut. Sekian dan Terimakasih